Sketch 的 UI 设计主流地位,还能保持多久?
算算时间,Sketch 已经出道十年了,在很长一段时间里,它都是 UI 设计的主力软件,哪怕它到现在都不支持 Windows 系统,也挡不住大家对它的认可和喜爱。直到新一代在线设计工具崛起,这种情况开始改变了。

今天,我就用一款比较有代表性的国产在线设计工具「即时设计」为例,带着大家来看看在线设计工具,跟 Sketch 这样的本地软件相比,在使用体验方面有什么独特之处。看完之后,对于 Sketch 会不会被在线设计工具取代这个问题,你应该会有自己的判断了。
接下来,我就从使用门槛、基础功能、团队协作三个方面,各举几例来说明。
一、使用门槛
「即时设计」作为一款在线设计工具,打开浏览器就能使用,没有系统限制,无论是Windows、Mac 还是 Linux,甚至是 iPad 都能用;在线软件对于本地资源的占用少,即使是打开大文件也不会卡;不用在本地下载软件,不需要更新软件和插件版本。
相比之下,Sketch 要求 Mac 电脑;遇到大文件卡顿的问题,没有什么好的办法解决;有时更新软件后又导致插件失灵,真的会让人崩溃。
Sketch 收费,即时设计免费。(目前 Sketch 的个人授权是 99 美元)

二、基础功能
1.更自由的引用组件
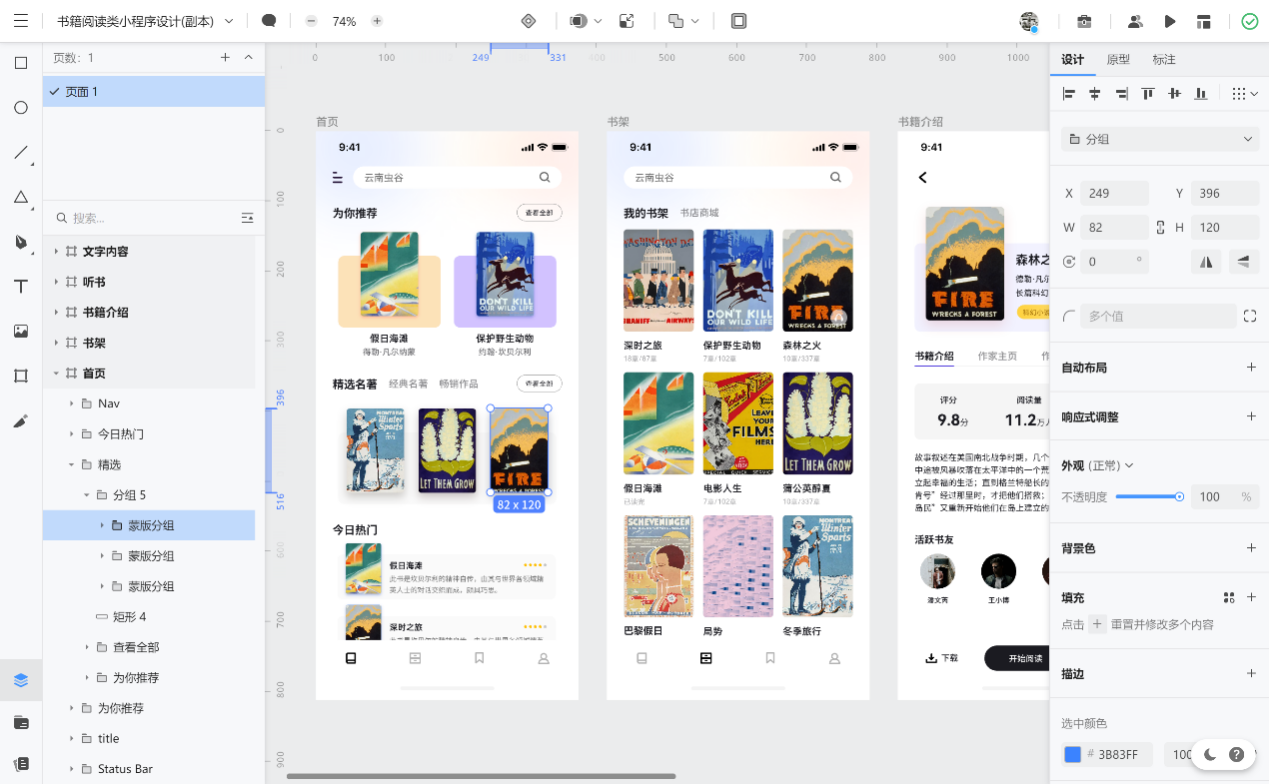
相比于 Sketch,在即时设计里的引用组件可在编辑页保留,修改实时同步到实例组件,无需反复切换「控件」页;实例组件可以自由调整属性,修改后的属性完全独立,不再受引用组件影响;实例组件修改后可将属性推送到引用组件,直接同步给其他实例。

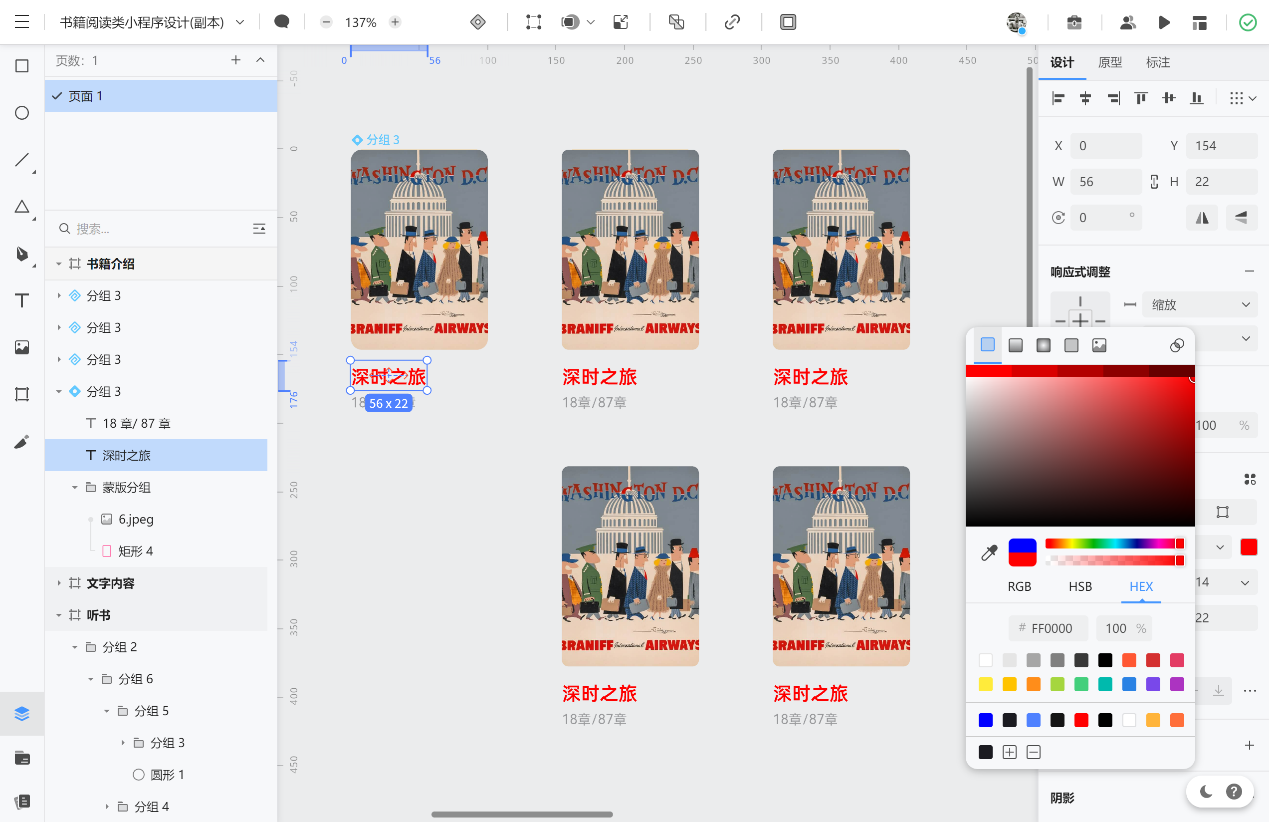
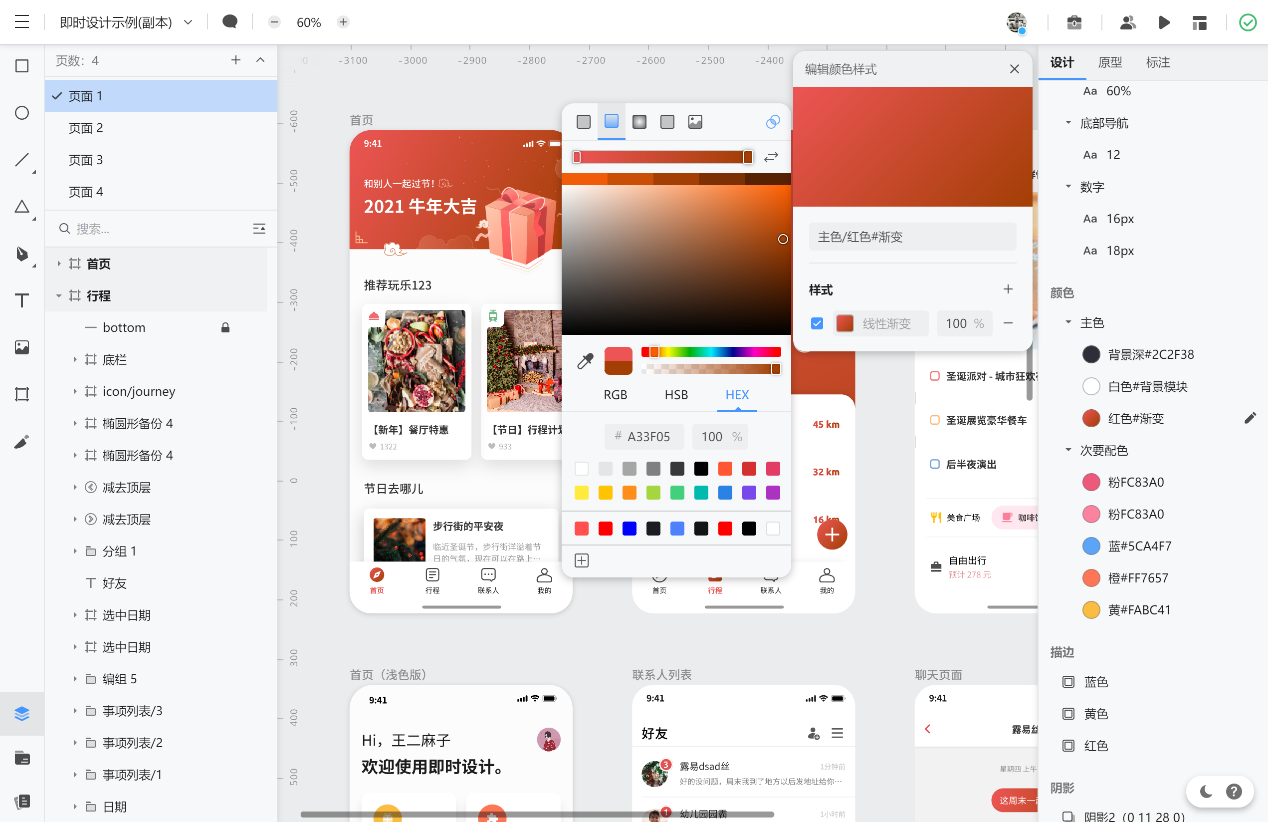
2.独立样式共享
Sketch 的所有样式都保存在单个图层中,共享样式就一次性全部调用,而即时设计中的填充、描边、阴影等样式属性可以各自独立保存,在调用时可以自由组合搭配,同时支持一键全局修改,更加高效。

3.线上设计资源即拿即用
使用 Sketch 时需要到处下载资源,再导入 Sketch 使用,而即时设计的资源广场中精选了多款专业免费的设计资源,如作品源文件、设计规范、Mockup 等,这些素材可以一键保存到自己的素材库,在设计界面拖拽复用。

三、团队协作
1.一个链接交付,修改实时更新
设计师只需要共享一个链接,产品和开发便可直接访问项目进行各自的工作,设计师也可以完全专心于自己的创作,所有修改内容都会实时更新,不必再反复上传文件同步进度。

2.自带开发标注和切图
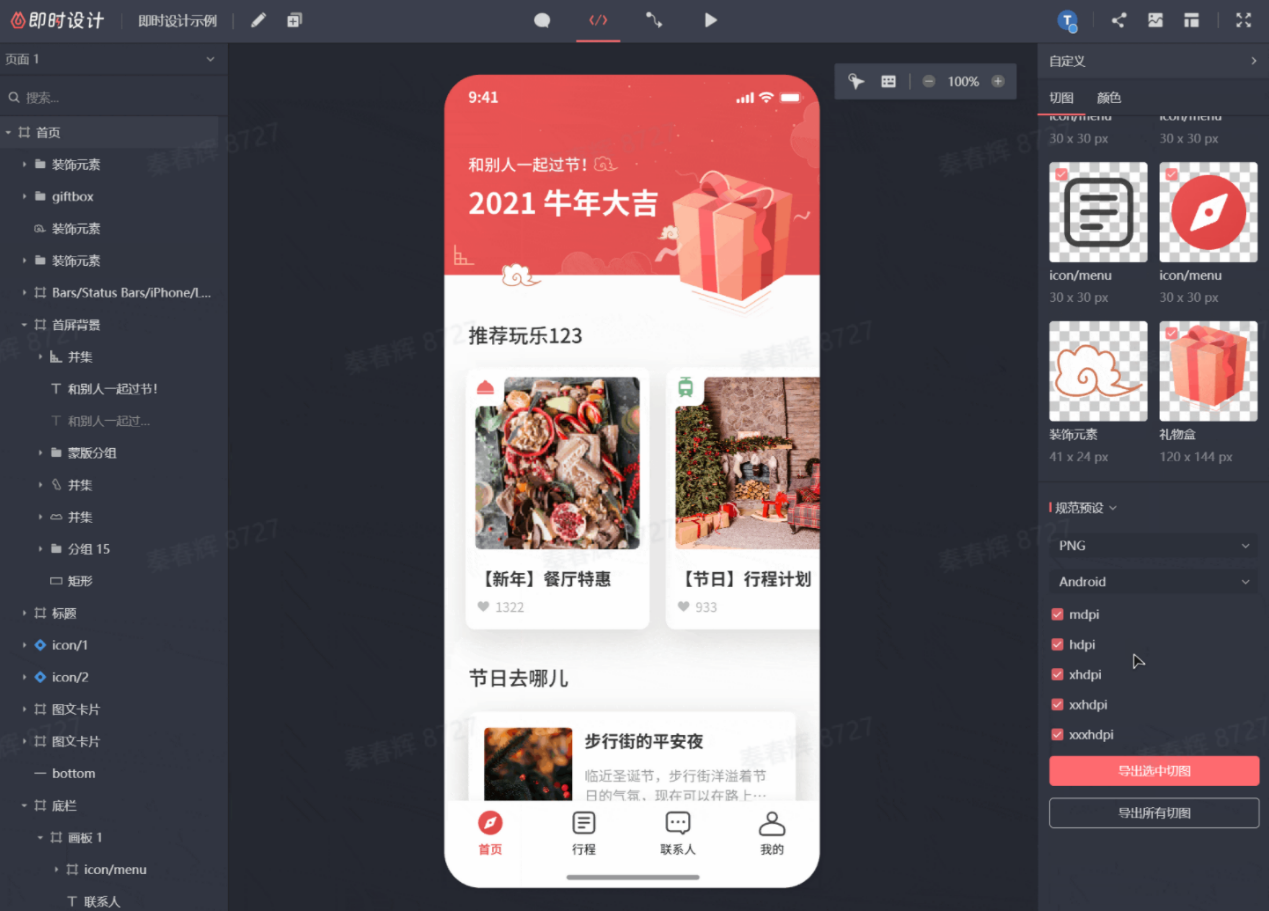
现在用 Sketch 做设计,大部分都离不开第三方插件辅助,设计师在 Sketch 中添加切图标记,然后上传到第三方平台进行交付。在即时设计中,切图预设,颜色定位,标注参数的倍率切换、单位切换,这些功能让标注和切图彻底摆脱对第三方插件的依赖。如有需要,开发同学也可以自行切图,十分方便。

3.自动备份历史版本
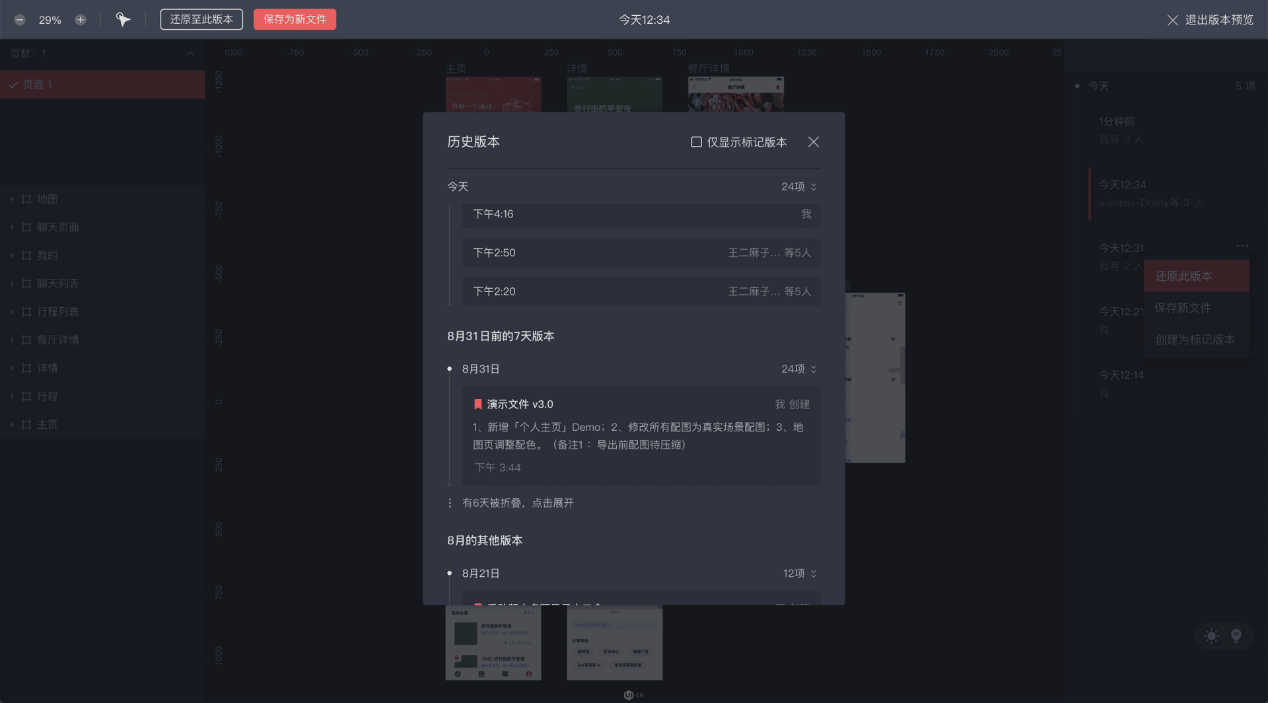
即时设计中每个文件都会自动按时间轴保存多个版本,历史记录随时可回溯,同时设计师也可以手动创建标记版本,让你轻松判断重要版本并一键切换!这也是在线工具把文件存在云端的独有功能,相比之下 Sketch 的本地备份就太麻烦了。

总结
如果 PS 是做 UI 设计的第一代软件, Sketch 是做 UI 设计的第二代软件,即时设计应该算是第三代软件中的一员了。现在,从本地到云端,是软件发展的大趋势,就像前两年快速崛起的各种在线文档一样,希望大家都能拥抱这种变化,并从变化中获益。
看到这里的朋友,不妨自己去体验一下即时设计,反正是免费的。如果你刚好想学习 UI 设计技巧,我推荐你参加他们正在举办的「每周临摹」活动,还能进设计师交流群,相信对你会有帮助。
「即时设计」官网地址:https://js.design


















 营业执照公示信息
营业执照公示信息