iconfont 插件 + 精选图标库,你需要的图标资源都在这里啦!
图标是 UI 设计师最常使用的设计资源之一,那提到网上优质的图标资源库,我们可能马上想到的是 iconfont 。
想找一款图标的时候,大致也是这个流程:先去 iconfont 逛一圈,不太满意?再去其他素材网站找找。
按说这个流程没啥问题,但是,如果你身边有一位使用「即时设计」的设计师朋友,他一定会告诉你,还有比这样看看这个网站,看看那个网站更高效的方式。
其实,你只需要打开一个即时设计,你需要的图标资源,都在这里了。
即时设计里的图标库
即时设计是一款可云端编辑的专业 UI 设计工具,不受系统限制,打开浏览器就能使用。它把设计资源和设计工具深度集成到一起,不仅在体验上做到无缝衔接,而且极大的提升了设计师使用资源的效率。
以图标资源为例,在即时设计里可以从两个地方快速获取图标资源。
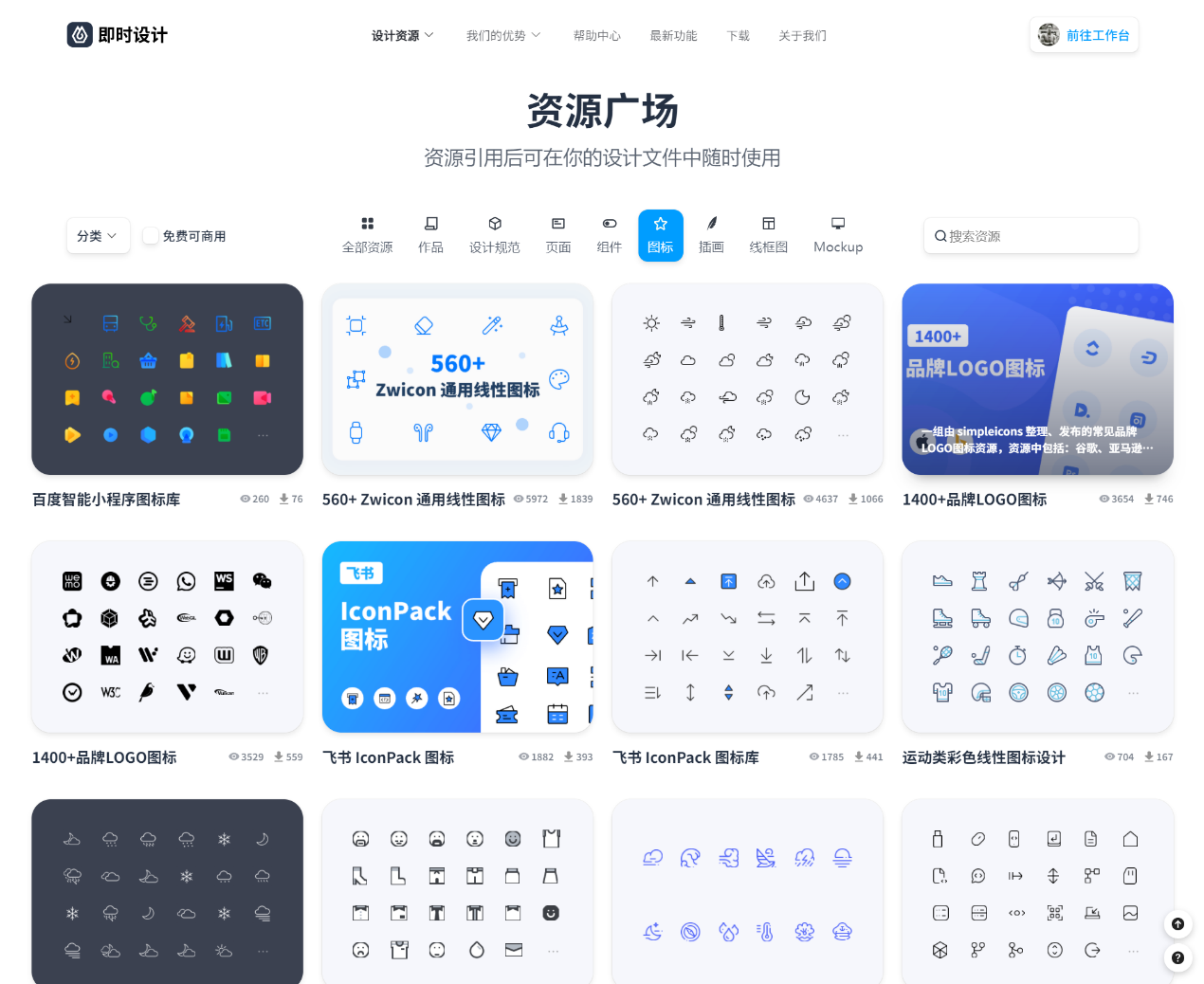
第一个地方,是资源广场中的图标分类,这里的图标类型丰富,涵盖各种风格,每一组资源都是团队的 UI 设计师精选挑选的优质资源。

第二个地方,就是即时设计自带插件库里的 iconfont 插件,使用的时候直接搜索关键词、修改参数、拖拽到画布上,超级方便。

即时设计里的图标管理
我们刚刚说要高效使用资源,所以,光资源丰富还不行,还要用得方便。这就需要用到即时设计的资源库功能了。
在资源广场里打开一组图标,只需点击右上角【引用】,即可把这组图标添加到自己的资源库里。

在你的资源库,图标分类里,可以看到你添加的所有图标资源,就像在 iconfont 插件库里一样,每一个图标都可以直接拖拽到画布使用。

看到这里,可能你也迫不及待地想要亲自感受一下了,那就别等啦,iconfont 插件+精选图标库,就在即时设计等你,而且,所有这些资源和功能,都是免费的。
未来一定是云端工具的天下,试着从现在开始就养成在线使用资源的习惯吧!
「即时设计」官网地址:https://js.design


















 营业执照公示信息
营业执照公示信息